Inspect Element
Want to see and even edit existing HTML/CSS on a real-life website? Use Inspect Element on your browser! On most browsers, you can right-click and select Inspect or Inspect Element to view the code that’s “under the hood” of the website you’re currently viewing. If you right-click that code, you can even edit it and see how it changes!
The code might look a bit overwhelming at first. Don’t worry, you don’t have to understand everything in it. Just have fun playing around with it for now.
The elements of a Webpage
By now, you’ve probably seen many different webpages in your life. You probably know that while all webpages are unique, they usually share common features that all basic webpages should have. These include:
- Title
- Navigation bar
- Header
- Body of a webpage
- Images
- Text
- Other media
- Footer
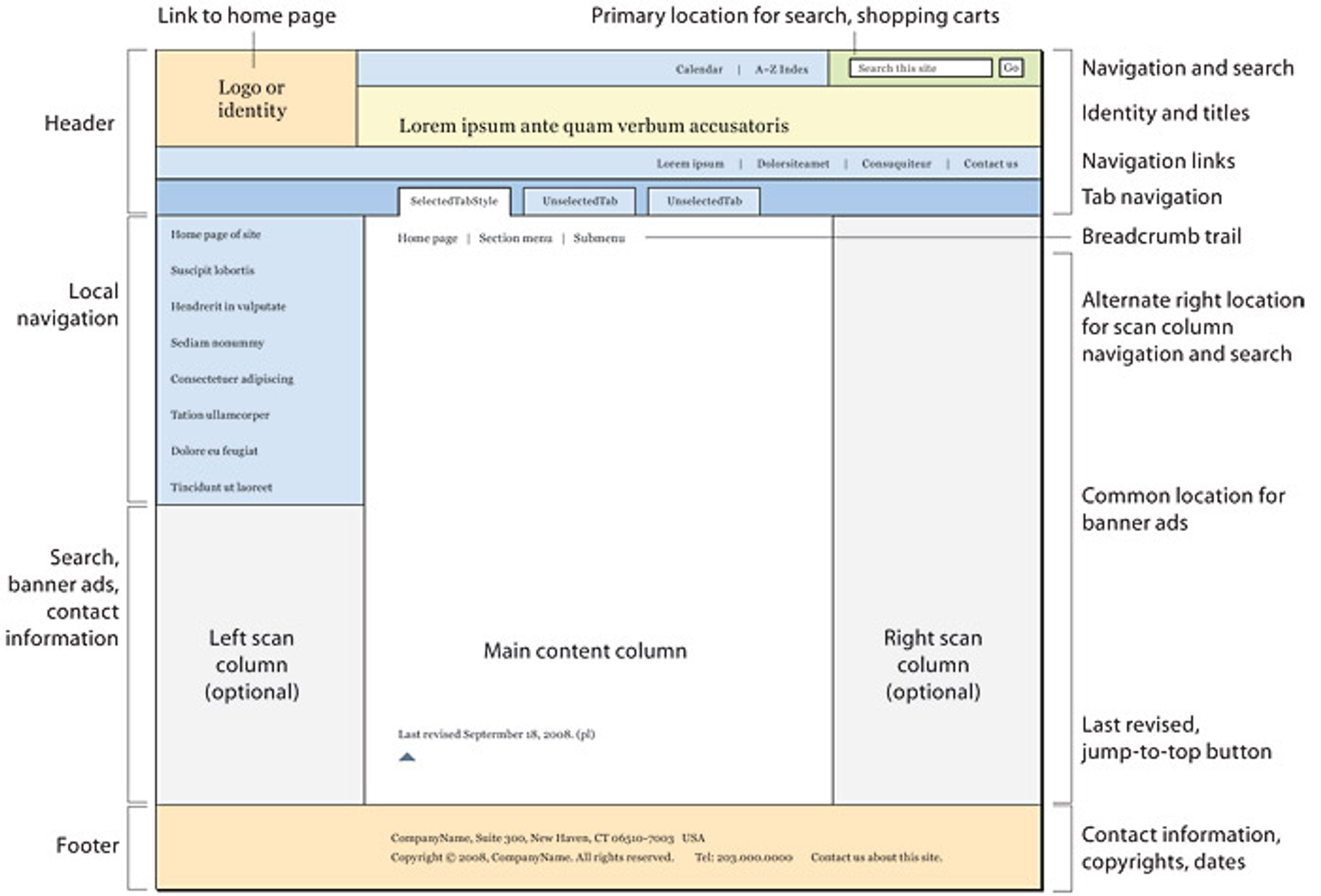
The diagram below shows a wireframe for a typical website. Don’t worry about all the different terms; just try to identify the parts listed above on the diagram to familiarize yourself with them, what they look like, and where they are located on a webpage.

By the end of this course, you will be able to make a basic webpage like this one using HTML and CSS — in fact, that’ll be your final project!
Next Section
1.3 Text EditorCopyright © 2021 Code 4 Tomorrow. All rights reserved.
The code in this course is licensed under the MIT License.
If you would like to use content from any of our courses, you must obtain our explicit written permission and provide credit. Please contact classes@code4tomorrow.org for inquiries.