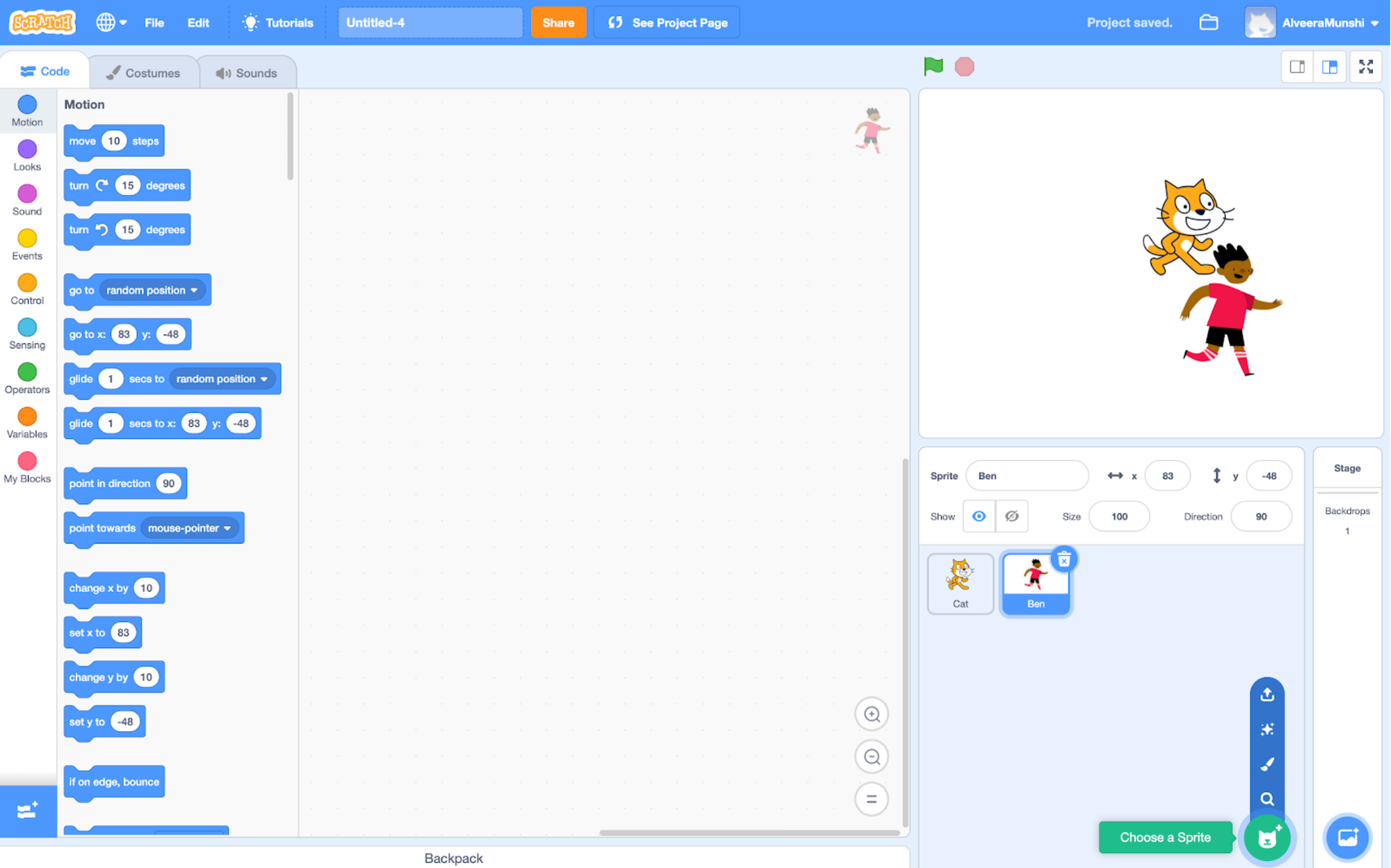
Let’s look at the screen after we have created our project. In the bottom right corner, you will see a button with a picture of a little cat. Now we want to hover over this little cat. The cat will turn green and a menu will open and one of the options will look like a little paintbrush. That is what we want to click.

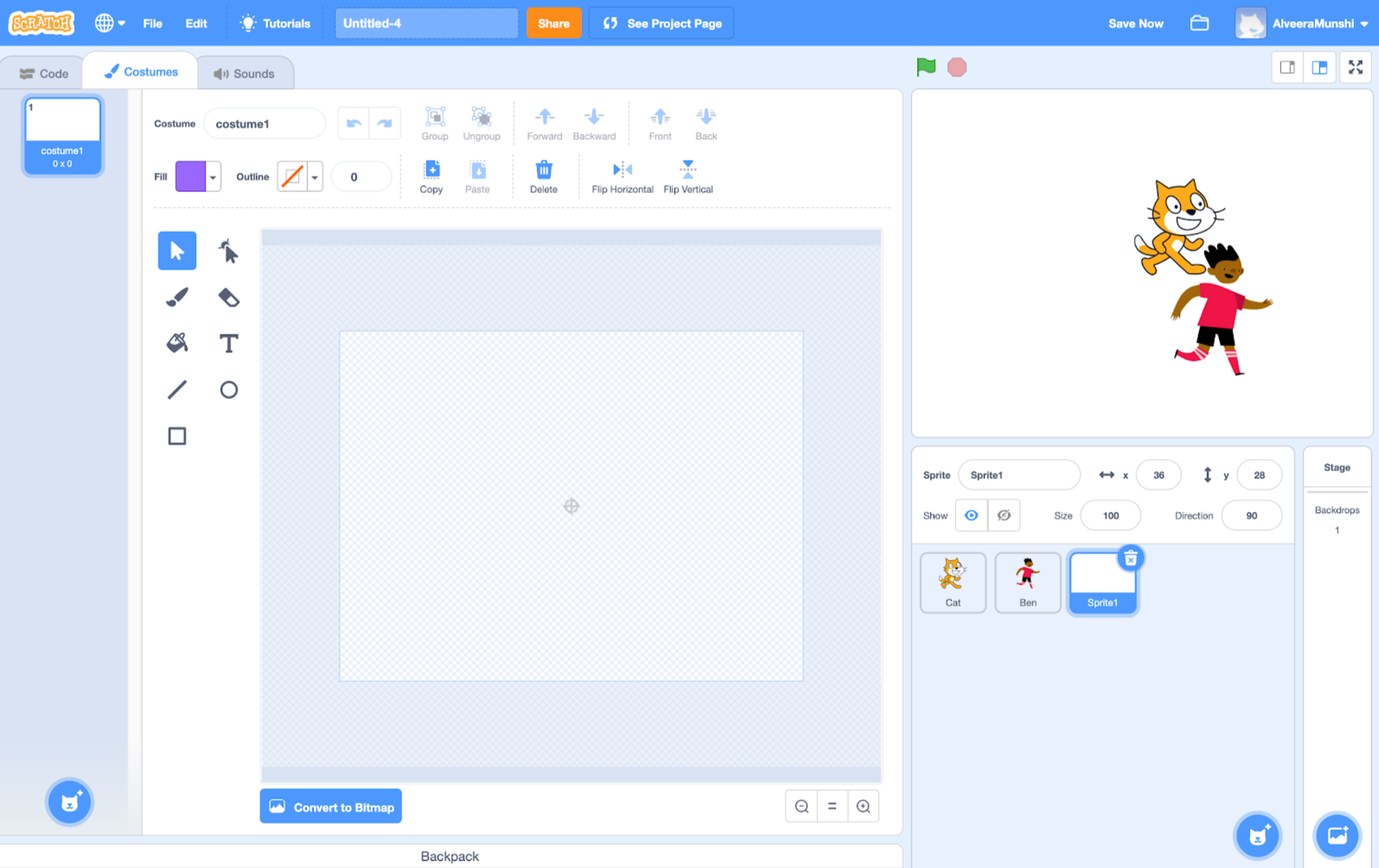
Then we are taken to an editor that is familiar. We used the same editor to make our backgrounds, so you should be familiar with these tools. If not, go back to the Drawing Backgrounds lesson to gain an understanding of these tools.

Try drawing your own sprite if you haven’t already!
Previous Section
Adding New SpritesNext Section
Creating a Program Outline - PseudocodeCopyright © 2021 Code 4 Tomorrow. All rights reserved.
If you would like to use content from any of our courses, you must obtain our explicit written permission and provide credit. Please contact classes@code4tomorrow.org for inquiries.